Welcome to The Clearing’s digital accessibility buzzwords primer Part II. As we noted in part one, terms discussed in every industry mean something in one workplace that would lead to confusion in another. We call these buzzwords. To help leaders stay informed across a variety of subjects, we’ve provided primers on buzzwords across various topics including: the changing workplace; organizational culture; customer experience; and workplace culture.
As a refresher, 25% of U.S. adults are living with a disability. That means accessibility matters. Here at The Clearing, we focus much of our work around accessible design – particularly in the digital space. That is why we were not surprised to see the Executive Memorandum “M-24-08: Strengthening Digital Accessibility and the Management of Section 508 of the Rehabilitation Act” at the end of 2023, which addresses accessibility standards for federal agencies.
In part one of our accessibility buzzwords primer, we reviewed some of the terms our team hears most frequently around digital accessibility guidelines and protocols. Below, we’ll dive into some specific tools – and the requisite buzzwords – that help make digital experiences more accessible for all.
Screen Reader. A screen reader is software that reads the text displayed on a computer screen aloud, enabling people with visual impairments or other disabilities to access digital content.
![]()
All content should be compatible with screen readers for interpretation. Sometimes I come across a screenshot of a table placed within the text. Because the table has been “flattened” as an image, a screen reader won’t be able to pick up the information. Instead, recreate the table within the document so it can be fully captured by the screen reader.
Alt Text. Alt text, short for alternative text, is a brief description of an image included in HTML code. It’s used to provide context and information about images for people who are visually impaired and rely on screen readers.
![]()
If the image is complex and requires more than a short phrase to be understood (such as a complex graphic or chart), a longer, secondary description should be added in the surrounding text or an appendix.
Keyboard Accessibility. Keyboard accessibility ensures that all functions of a website or application can be accessed and operated using only a keyboard, without requiring a mouse or other pointing device.
![]()
You can test this by placing your cursor at the top of the page and tabbing through the content to see if it lands on each element and in the correct order. Also, check to see if the buttons and dropdowns are usable with only the keyboard, as well as navigating backward.
Color Contrast. Color contrast refers to the difference in luminance or color between text and its background. Maintaining sufficient color contrast is essential for readability, especially for people with low vision or color blindness.
![]()
Color contrast is not only important for text, but visuals as well. Using shapes, patterns, and other distinguishing features in data graphics adds even more layers of information to make them as easy to interpret as possible. Try WebAIM to test color contrast in your materials.

Captioning. Captioning involves adding text descriptions of spoken dialogue and relevant sounds in multimedia content, such as videos. This is essential for people who are deaf or hard of hearing to access audio content.
![]()
There are free and paid options with a range of features and abilities. When choosing a captioning app or program, consider transcription time, ease of use, cost, supported file formats, and accuracy.
ARIA (Accessible Rich Internet Applications). ARIA is a set of attributes that can be added to HTML elements on a website to improve the accessibility and usability of web content, particularly for dynamic and interactive components such as menus, sliders, and alerts.
![]()
There are three parts to ARIA attributes: role, properties, and state. The role names the element (“menu”) while the properties describe its potential actions (“expand”). The state tells the user how the element appears currently.
When we said in our first installment that this is just the tip of the iceberg around accessibility buzzwords, we meant it. And while knowing buzzwords is a great way to stay informed and have meaningful conversations, our primary piece of accessibility advice remains the same: As you evaluate your organization’s accessibility landscape, remember to put people first, including all people.
If you find your organization could improve its digital accessibility, our team of visual consultants is ready to help. Contact us anytime.






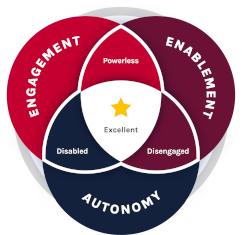
 The Clearing’s Employee Experience
Improvement model, adapted from Itam
& Ghosh, 2020, focuses on three objectives:
The Clearing’s Employee Experience
Improvement model, adapted from Itam
& Ghosh, 2020, focuses on three objectives: