As my colleague Kelly Barlow shared when writing about Workplace Buzzwords, there are terms discussed in every industry that mean something in one workplace that would lead to confusion in another. We’ve since provided primers on buzzwords across various topics including: organizational culture; customer experience; and workplace culture.
Today we’ll dive into another topic that has come to the forefront recently: accessibility.
With 25% of U.S. adults living with a disability, accessibility matters. Here at The Clearing, we focus much of our work around accessible design – particularly in the digital space. That is why we were not surprised to see the Executive Memorandum “M-24-08: Strengthening Digital Accessibility and the Management of Section 508 of the Rehabilitation Act” at the end of 2023, which addresses accessibility standards for federal agencies.
As you consider your organization’s digital accessibility posture, you are likely to encounter a unique set of buzzwords and terminology. And with so many buzzwords being used in the accessibility space, we’ve split this primer into two parts.
Below, we’ll review some of the terms our team frequently hears around digital accessibility guidelines and protocols. In part two, we’ll dive into some specific tools that help make digital experiences more accessible for all.
Universal Design. Universal design refers to designing products, environments, and services that are accessible and usable by people of all abilities, without the need for adaptation or specialized design.
![]()
We can reach a wider audience and increase customer satisfaction by designing with accessibility in mind from the beginning. Besides providing a better user experience, this increases the lifespan of our products and designs because they won’t need rework later on.
A11y (Accessibility). “A11y” is a numeronym, representing the word “accessibility” with the first letter “a”, the last letter “y”, and 11 letters in between. It’s commonly used as a shorthand term for accessibility in discussions and social media.
![]()
The a11y project website says it best: “If you can say or write “accessibility”, do so! A11y (often pronounced “A-one-one-Y”, “A-eleven-Y”, and liberally as “ally”) is meant as shorthand for “accessibility”. So whenever possible, say “accessibility”, even if written as a11y. The best place to use the numeronym are platforms like [X] where space is limited and every character counts.”
WCAG (Web Content Accessibility Guidelines). These are a set of guidelines published by the World Wide Web Consortium (W3C) to make web content more accessible to people with disabilities.
![]()
Build additional time into your project plan for completing an accessibility audit against the guidelines. While Ai tools can help find gaps, an additional manual check should always be done to be sure none were missed.

Pause Protocol. This term refers to the strategic design choice to incorporate mechanisms that allow users to pause digital content and media. It is particularly vital for individuals with cognitive disabilities, such as epilepsy, where sudden movements or flashes could trigger seizures. A pause protocol ensures that all multimedia content, such as videos or animated graphics, can be stopped at will, providing a safer and more inclusive digital environment.
![]()
Adding a pause protocol to your website not only caters to users with specific neurological conditions but also provides every user more control over the pace of interaction. It demonstrates a thoughtful consideration of user needs across the spectrum and can be a key feature in your accessibility compliance checklist.
Cognitive Load Optimization. This buzzword emphasizes the importance of designing digital content that minimizes cognitive overload. This is crucial for individuals with cognitive disabilities who may experience difficulty processing too much information at once. Cognitive load optimization involves simplifying interfaces, reducing the amount of simultaneous information, and providing clear, concise content.
![]()
Assess your digital content and interfaces for areas that may be overwhelming to users with cognitive impairments. A more intuitive navigation and clear, direct language are simple design changes that can significantly reduce cognitive load and increase user satisfaction for all.
Responsive Design. Responsive design is an approach to web design that ensures websites adapt and display optimally across various devices and screen sizes. It’s important for accessibility because it ensures content remains usable regardless of the device used.
![]()
One approach to responsive design is creating both a desktop and mobile version of the design so you can control those changes in appearance. Another is again making sure as much text as possible is live text on the page and not a graphic of text so it remains readable at any size and adjusts with the page width.
When it comes to accessibility terminology, this list is just the tip of the iceberg. As you evaluate your organization’s accessibility landscape, our primary recommendation is to put people first, including all people.
Ask yourself, is my organization’s website, content, customer service function, etc., available to all of my customers regardless of how they consume it? If you find your organization could improve its digital accessibility, our team of visual consultants is ready to help. Contact us anytime.






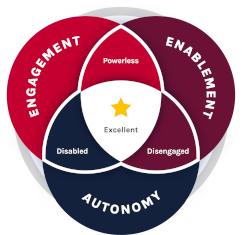
 The Clearing’s Employee Experience
Improvement model, adapted from Itam
& Ghosh, 2020, focuses on three objectives:
The Clearing’s Employee Experience
Improvement model, adapted from Itam
& Ghosh, 2020, focuses on three objectives: